
Customizing for a Beautiful Layout
Our editor allows you to customize every aspect of your template. You can change the colors, fonts, and add extra features such as a contact form or a search bar to match your needs.
Find more by clicking on the Customization tab in the top bar.

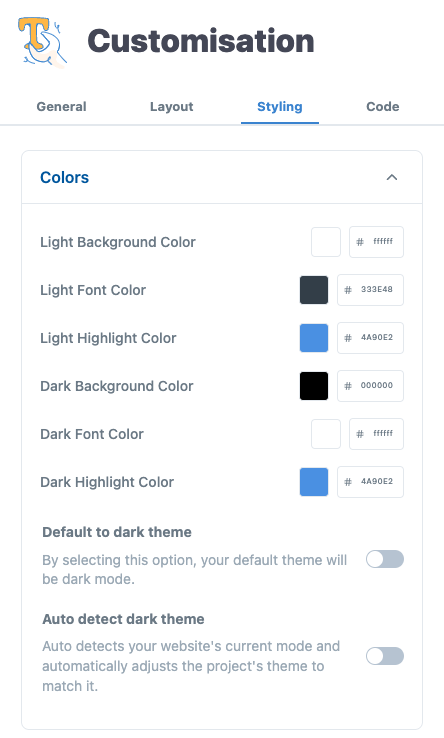
Styling Tab: Color & Fonts
By accessing Customization and Styling, you'll find options such as color choices, font styles, and spacing setups.

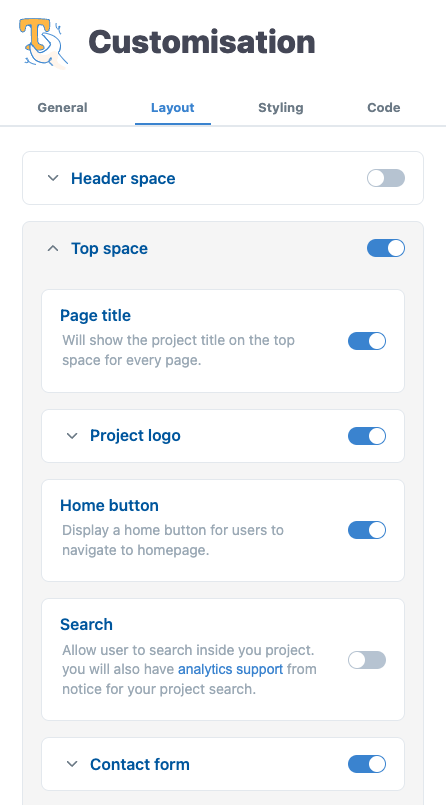
Layout Tab: Layout & Extra Features
The layout is divided into 5 spaces: header, top, left, right, and bottom spaces.
Click on each of them to discover and activate each of its features.
Header Space
Toggle ON/OFF your business logo and project title.
Top Space
Here you can activate valuable features such as a contact form, a search bar, dark mode, social buttons, and much more.
Also check how to improve the navigation of your pages with the Home button or the Breadcrumb navigation.

Left Space
By toggling ON the Left Space, a left-side menu will be displayed with sections (headings) and their subpages. Mostly used for technical documentations, user manuals and wikis.
Check our documentation to see how it looks on a completed project: https://documentation.mynotice.io/.
Right Space
On the Right Space, you will activate the right-side menu with the headings presented on that page. This feature allows the audience to easily navigate and find the subjects they're interested in.
Bottom Space
Check these features: you might be interested in adding a 'Read more' section for your blog. Also, find the Previous/Next page buttons to improve navigation between pages and articles.